在拟物化设计大行其道的时代,设计师在设计的时候会试图在数字界面中复刻现实世界中的元素和质感,大家戏称为「抄现实」。如今拟物化设计的热潮褪去,但是在设计UI和网页的时候依然在「抄现实」,只不过所「抄」的是更加深层的物理规则、运动特征和质感。
物理是一门相当古老的学科,但是并不是每个人都能理解其中的规则,但是几乎所有人都能本能地感知到它的存在,当某个动效运动不合理的时候,会很本能地感知到它「不自然」,因为日常生活已经教会我们所有人什么样的特征是「自然」的。
「自然」是安全的,是顺应我们习惯的,自然也是吸引人的。对于设计师而言,我们的生活和自然的规律是最好的老师。

怎么借鉴呢?不妨看看Kikk Festival 和 Wed’ze Goggles这两个网站的设计。
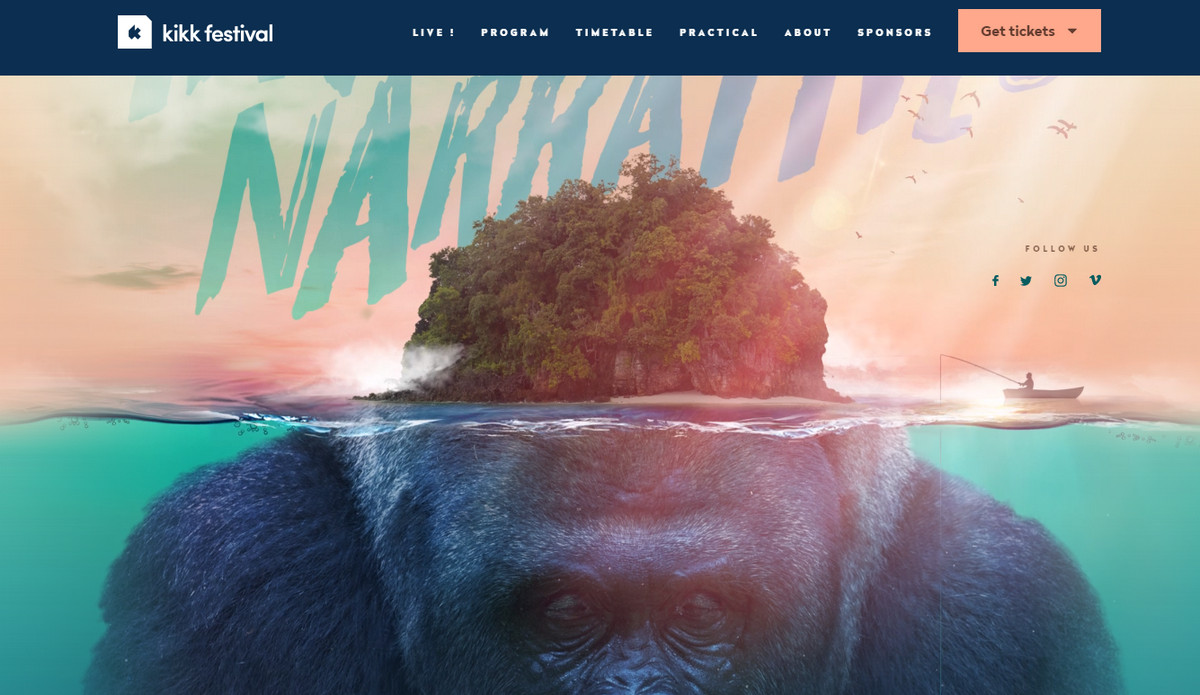
Kikk Festival 的首页设计相当的壮观,动态效果下的海洋场景近乎真实,而海岛和大猩猩的合成效果则巧妙地借助相似的形体创造出错位而双关式的视觉语言。水是整个设计中看起来最自然的东西,也是创造错位感的环境。

相比之下,Wed’ze Goggles 的页面设计就没有那么令人难忘了,但是它向我们展示了如何充分利用简单的元素来制造充满自然流体质感的视觉元素。他们的设计团队使用类似流体的斑点来装饰背景,巧妙地让原本简约空旷的页面显得不那么单调。
借助 WebGL、GSAP、Three.js 等较为前卫的技术,将物理运动质感带入 Web项目,在这些项目中得到了体现。虽然我们绝大多数人在享受这些效果的时候,硬件设备的CPU 和 GPU 不可避免地更加消耗性能,但是这并不会带来矛盾,我们也无法阻止设计师和开发者实现这样的效果。合理地运用不同的代码技术和各种成熟的特效库,再惊人的效果都可以实现,以假乱真的质感,模拟现实的运动,这些都不成问题。
接下来,我们看看三个令人难忘的案例:Julie Bonnemoy、Studio Gusto 和 Ibiza Music Artists 这三个网站。出色的液体流动效果让这些网页足够出彩,接下来我们挨个看看。

Julie Bonnemoy 的页面当中加入了非常惊人的液态泡泡动画,作为动态背景来使用,加上温暖柔和的色调,整个页面给人非常诱人的感觉。

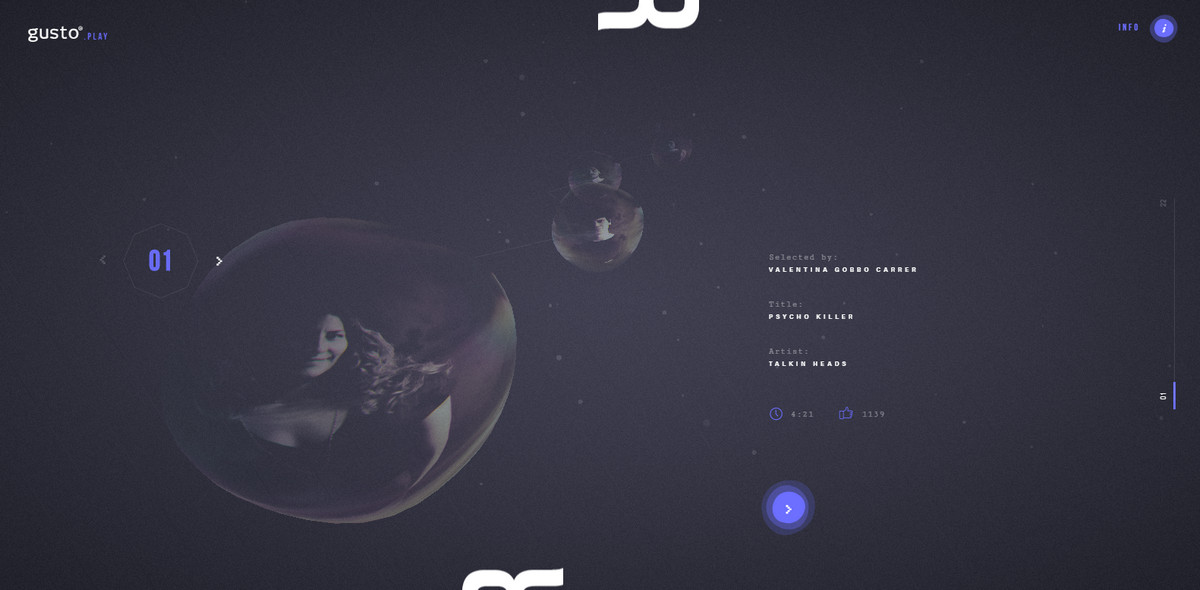
Studio Gusto 的首页上使用了类似的设计,不过泡泡的质感不像液体,更加接近于肥皂泡的感觉,轻盈随性。这个网站的设计是用于作品集展示的。

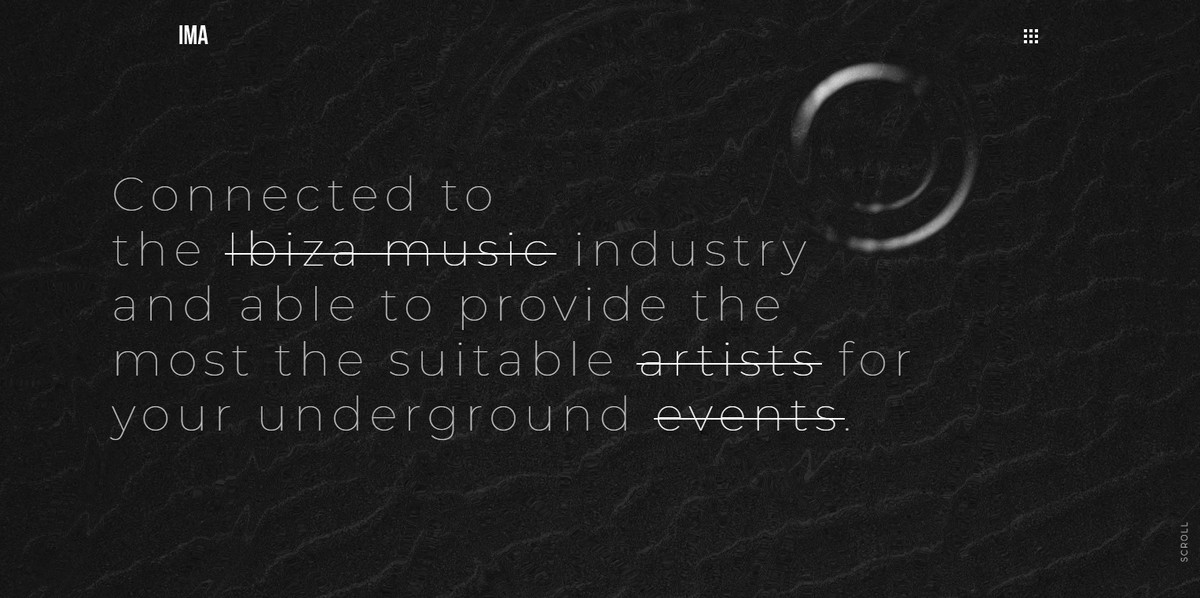
最后一个网页是 Ibiza Music Artists,网站并没有用水泡的设计,而是将页面背景设计成了俯视角度下的水面,整体质感简约,优雅,精致。
就像现实生活中水无常形一样,在网页设计当中,液体也可以以多种多样的方式存在着。开发人员通过不同的流态,不同的视角,不同的色彩来构建不同的解决方案。就像之前的几个案例所看到的:




网页中液体效果是千变万化的,不同的视觉效果带来的感觉截然不同,但是它们大都遵循物理规律。你可以利用这些规律,让设计服务于你的想法。
网页中的液体效果通常都是装饰性的,营造氛围,传递感受,提升设计感。
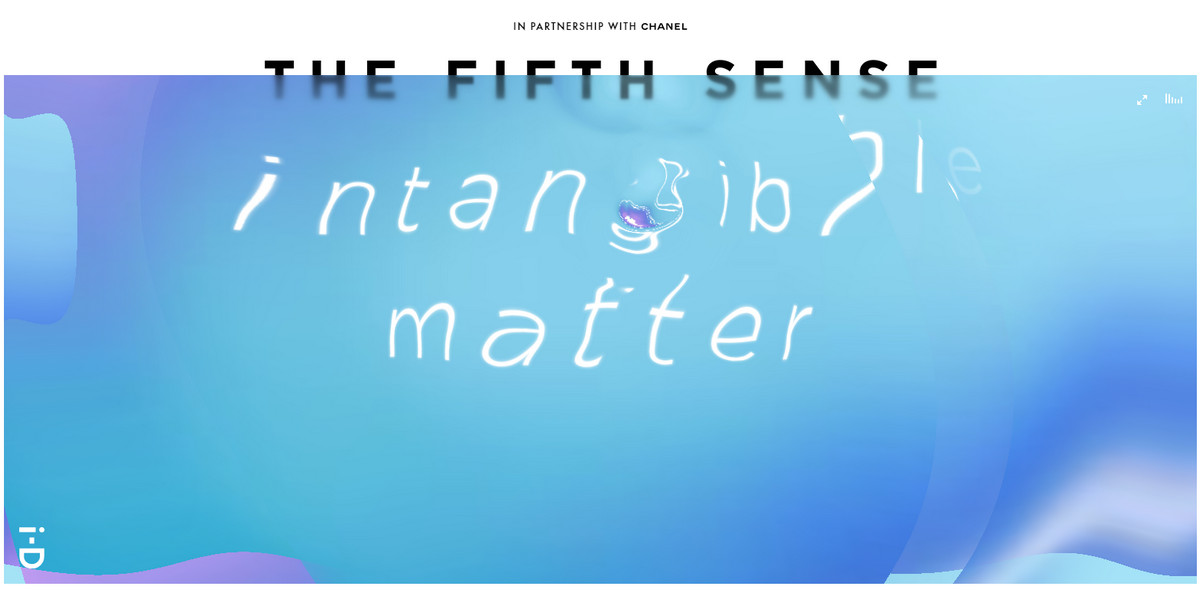
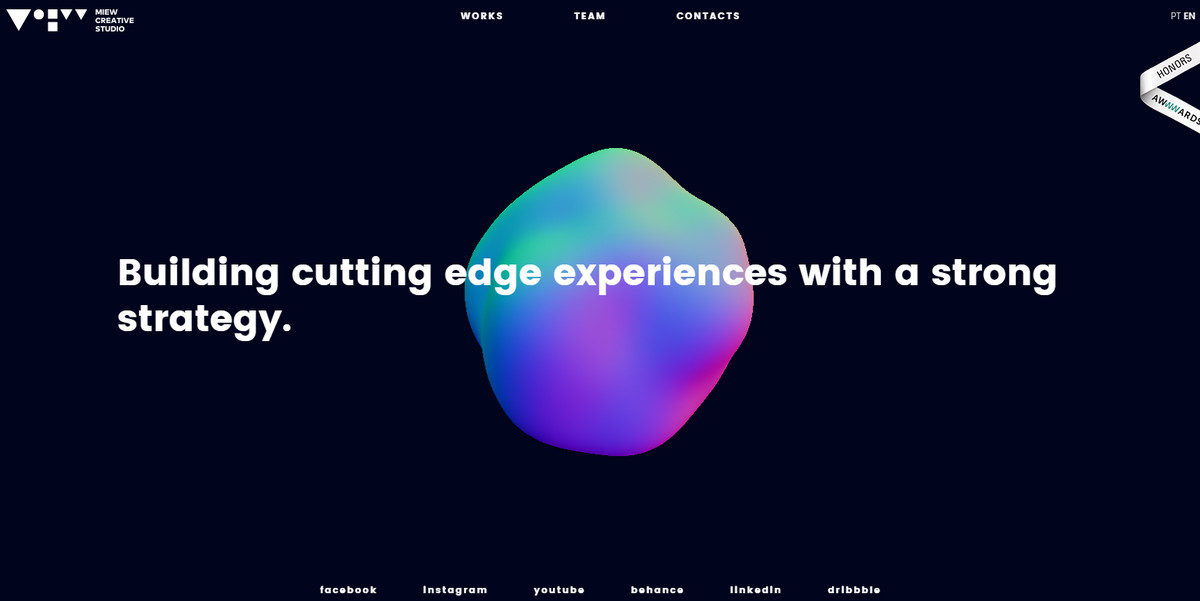
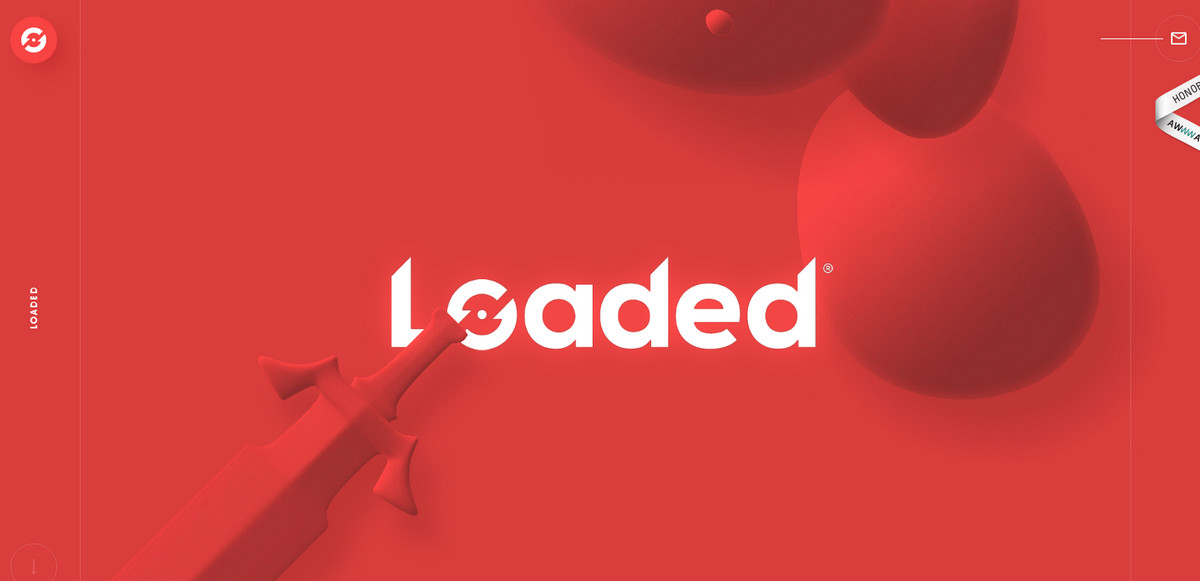
所以,在设计的时候,可以像 Intangible Matter 这样占据整个页面的区域,就像水面一样,不留下一点空隙。也可以像 Miew Creative Studio 或者 Loaded 这样,仅仅只是让液态效果占据首屏,用来吸引用户的注意力。



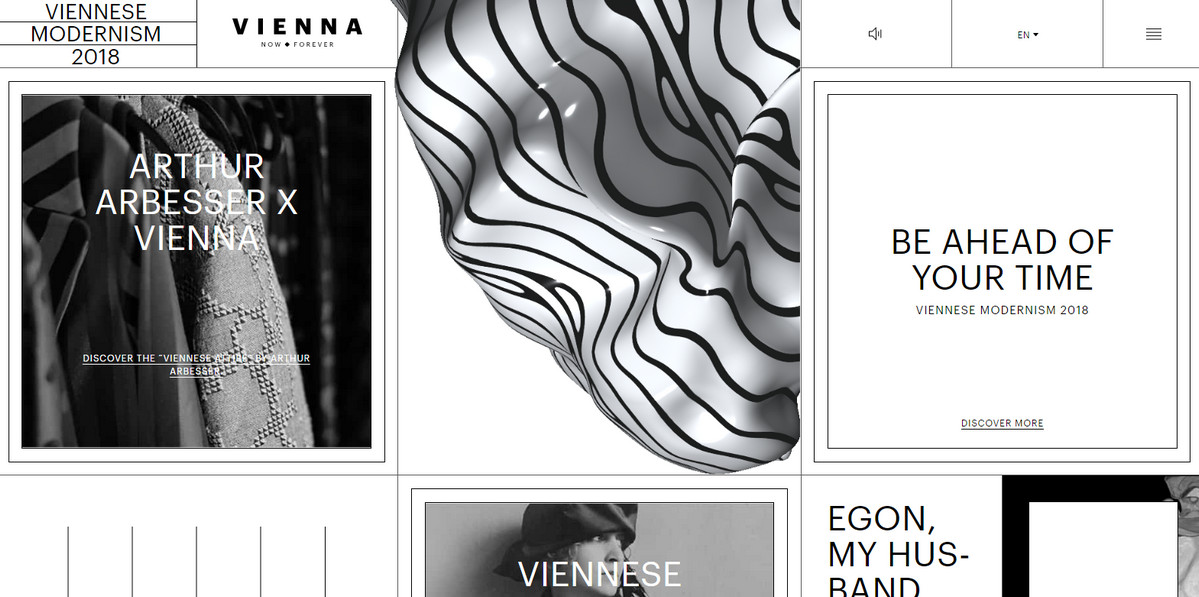
而在 Viennese modernism 2018 这个网页当中,液态效果甚至是网页所涉及到的展览当中的一个组成部分。这个案例当中,液态效果是现代主义设计的代表,为整个网页的氛围作出了贡献。

通过这些案例,我们可以了解到液态效果的作用主要有:
液态效果所带来的功能其实也可以很重要:
当然值得注意的是,液态效果本身对于服务器和用户的电脑本身的性能要求比较高,开发的时候需要注意。
水是人类最熟悉的元素,对于人类而言,有着本能上的吸引力。虽然这并不是设计师和开发者在网页中使用它的主要原因,但是它确实做到了抓人眼球这一点。如果技术支持,不妨多尝试一下。